
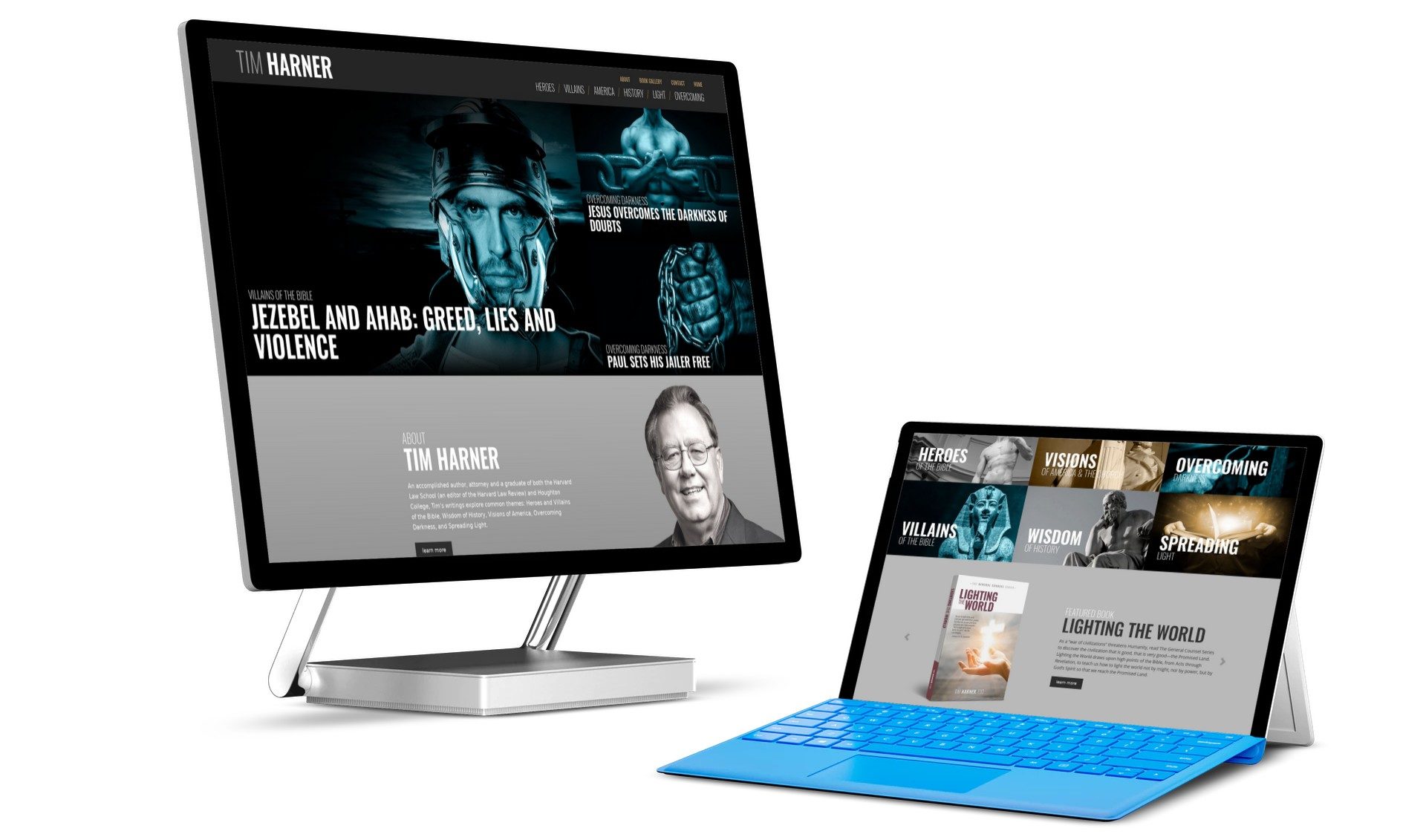
Blog Style Format
The goal of Tim Harner's website is to present blog articles that introduce visitors to his writings.

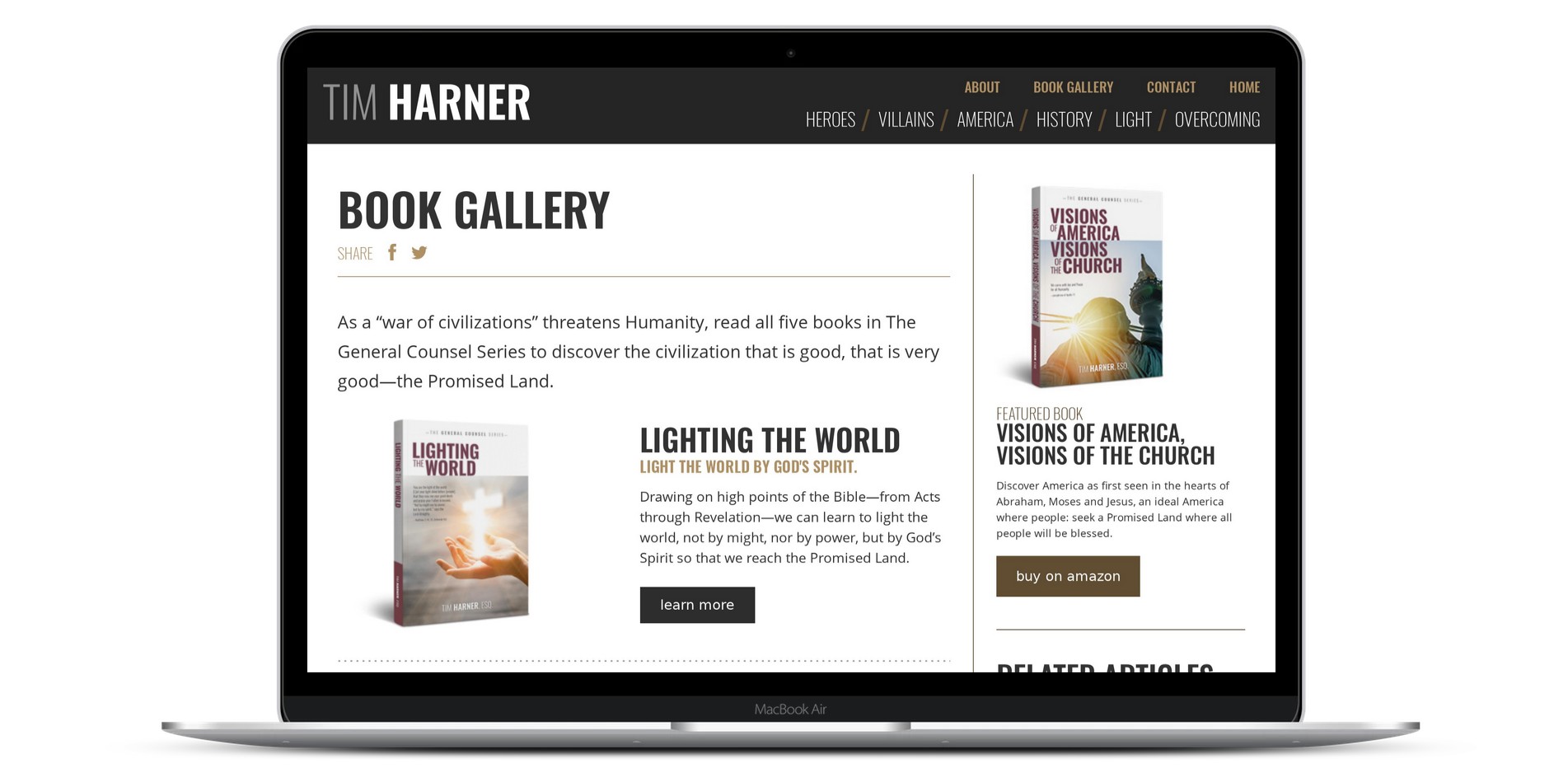
Book Gallery
A book gallery provides information on each of the books he has written, and links on Amazon to learn more and purchase.

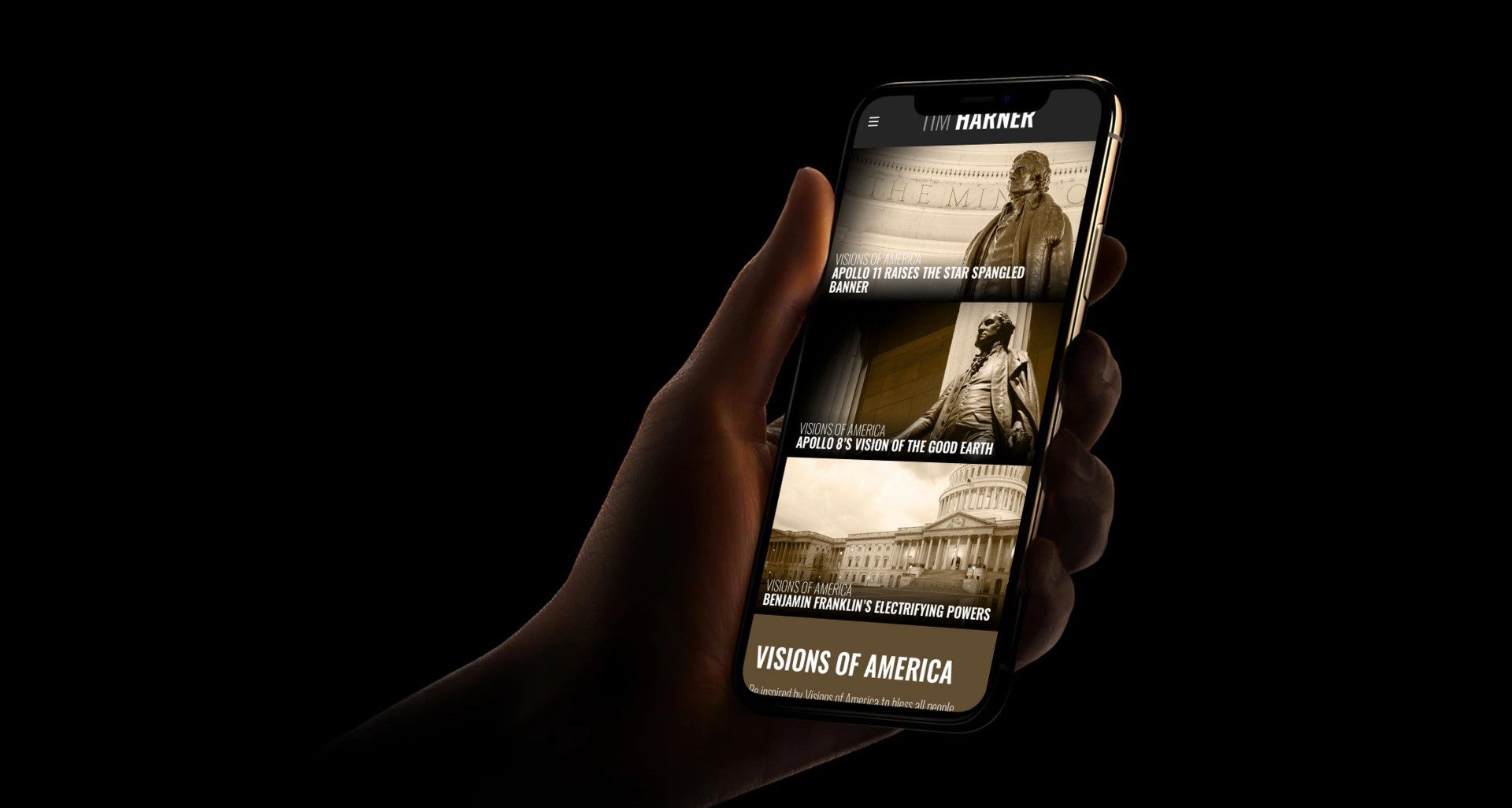
Mobile Friendly
Especially websites that are reaching out to the general public need to be especially design with mobile in mind.

Reinforcing the Brand
The Tim Harner website is a good example of how a design theme can reinforce content.
